구글 웹마스터 도구 또는 구글 서치 콘솔을 등록을 하려고하는데요.
우선 구글 서치 콘솔( Google Search Console)이 무엇인지 왜 해야하는지 알아볼께요.
구글 서치 콘솔 (Google Search Console)
Google 검색 콘솔 (이전의 Google 웹 마스터 도구)은 웹 마스터에게 무료로 제공되는 Google 웹 서비스로, 색인 상태를 확인하고 웹 사이트의 가시성을 최적화 할 수 있습니다.
https://en.wikipedia.org/wiki/Google_Search_Console
블로그들은 왜 구글 서치 콘솔을 가입, 등록하여 사용하는것일까요?
1. 사이트 맵을 제출 및 확인하고 웹 마스터가 사이트 맵에 오류가 있는지 확인하도록 도와줍니다.
2. Google에서 키워드 검색을 통해 SERP에 사이트가 게재 된 결과와 총 클릭 수, 총 노출 수 및 해당 업체의 평균 클릭률을 확인할 수 있습니다.
3. 크롤링 속도를 확인 및 설정하고 Googlebot이 특정 사이트에 액세스하는시기에 대한 통계를 봅니다.
자, 이제 구글 서치 콘솔 가입을 등록하기 시작합니다. 저만 따라오시면 쉽게 등록이 가능하세요. 그럼 이제 등록하러 고고고!!!
1. 구글 웹사이트에서 구글 서치 콘솔 또는 구글 웹마스터 도구라는 글을 입력하고 화면이 아래처럼 나오면 시작하기를 클릭합니다.

2. 시작하기를 클릭하면 아래와 같은 화면이 나오는데 어디에 입력해야 하나 고민하지 마시고 URL 접두어에 본인의 티스토리 블로그 주소를 복사해서 붙여넣고 하단에 있는 계속을 클릭합니다.

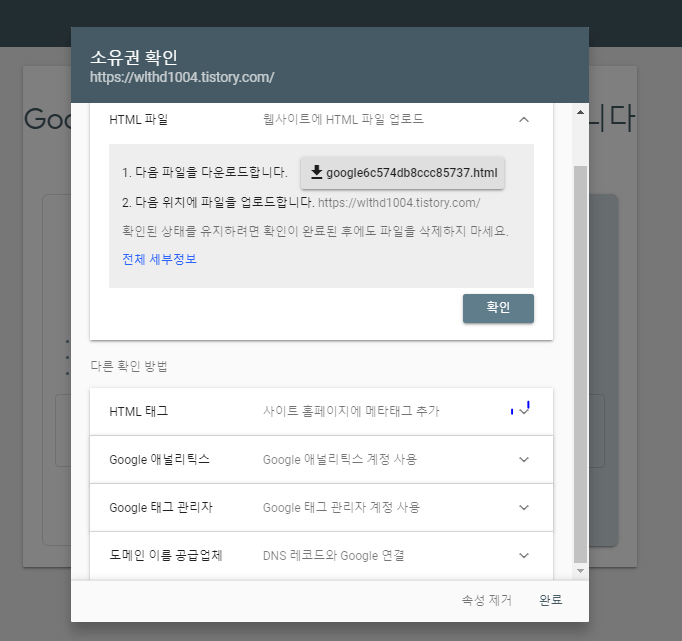
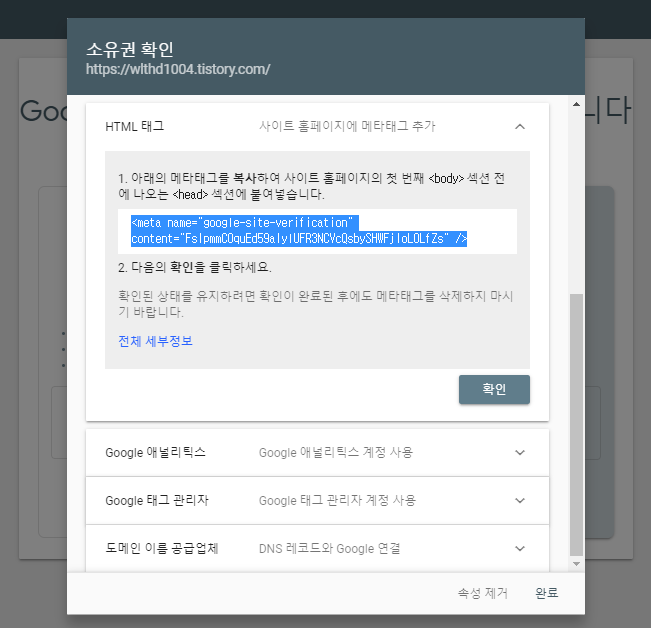
3. 계속을 클릭하면 아래와 같은 화면이 나오는데요. 다른 확인 방법에 있는 HTML태그를 클릭합니다.

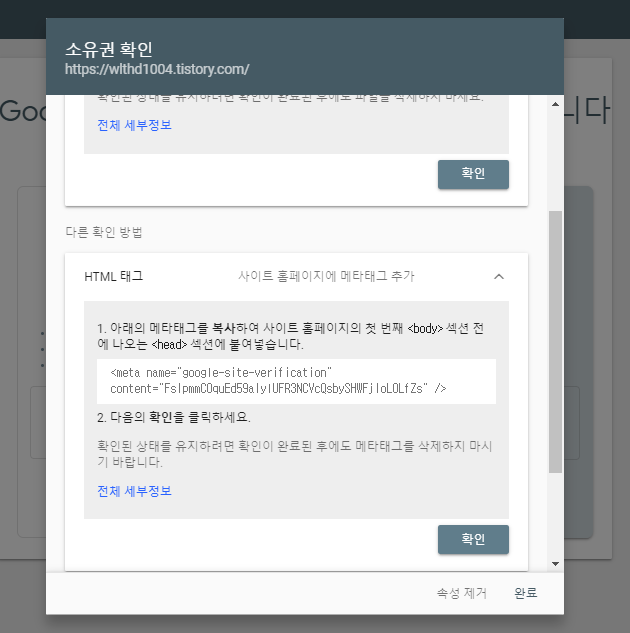
4. HTML태그를 클릭하시면 아래와 같이 사이트 홈페이지에 메타태그 추가라고 나옵니다. BOX안에 있는 <meta name......./>다 복사하고 본인의 티스토리 블로그로 갑니다.

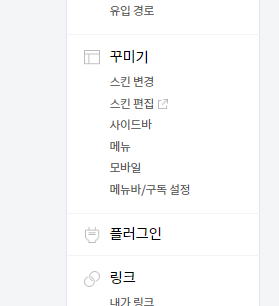
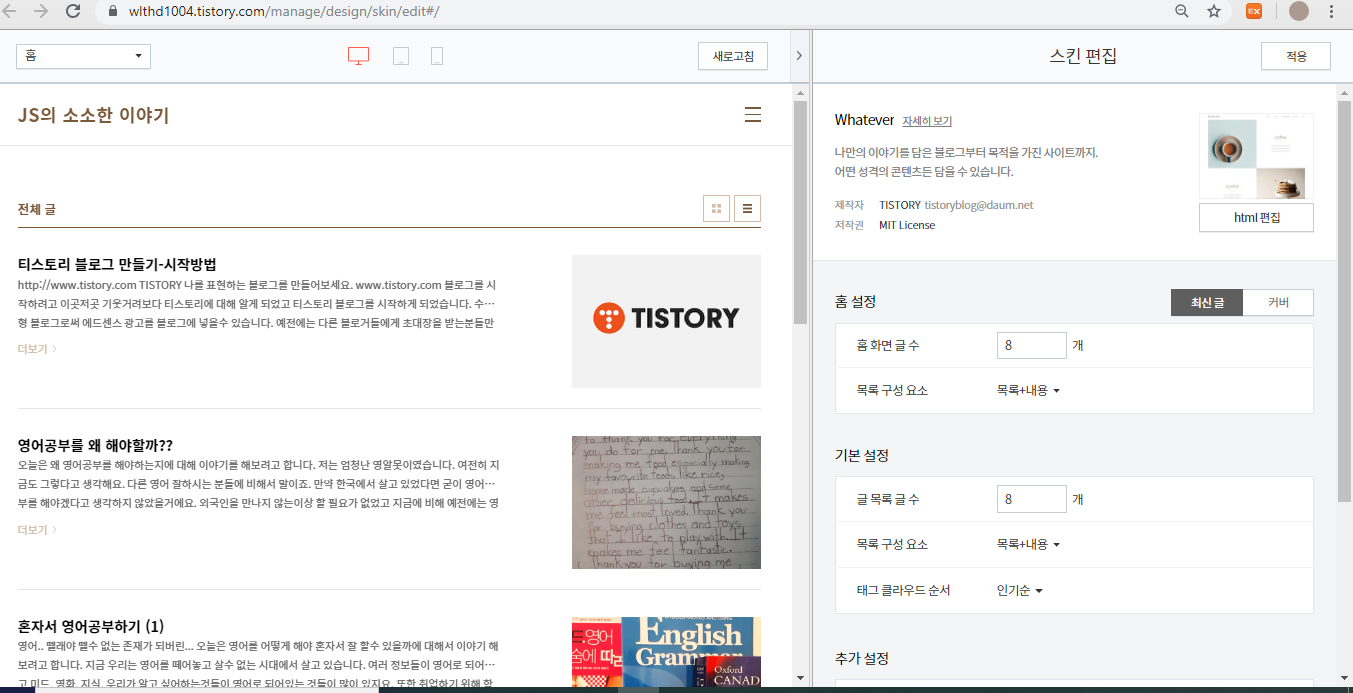
5. 본인의 블로그의 관리자 모드로 가서 왼쪽 사이드바에 있는 꾸미기 안의 스킨 편집을 클릭합니다.

6. 스킨 편집을 누르면 아래와 같은 화면이 나오는데요, 오른쪽 상단 그림이 보이는곳 밑에 HTML편집을 클릭합니다.

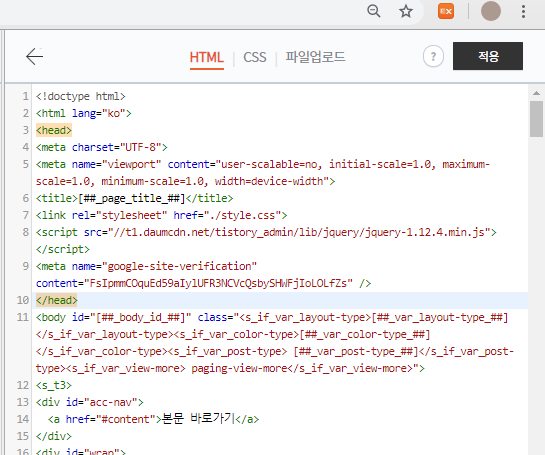
7. HTML편집을 누르면 다음 아래와 같이 코드 번호들같은것들이 띄워져있을거에요. 거기에서 노란색 바탕의 <head>가 위 아래로 두개가 있을겁니다. 저는 3번과 10번에 있어요. 거의 head는 위쪽에 보여지니 쉽게 찾아집니다. 이 사이에 아까 복사한 <meta name......./>붙여넣기 합니다. 저는 10번 head 위에 enter치고 공간이 생긴곳에 붙여넣기(paste)를 했습니다. 9번에 보이시지요??

8. 붙여넣기를 한후에 다시 구글 서치 콘솔로 돌아가서 확인을 클릭해줍니다.

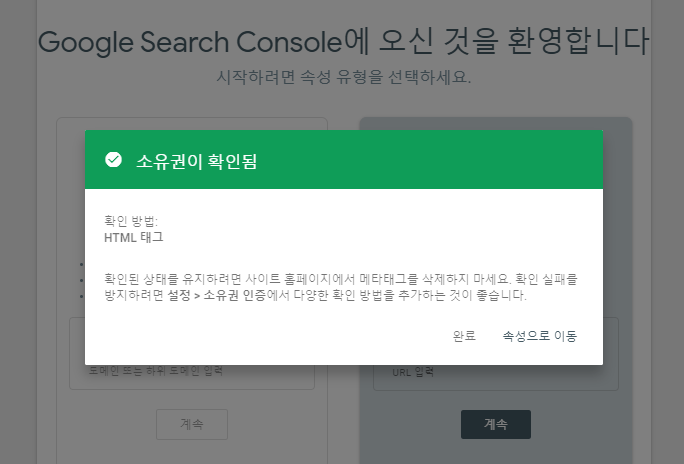
9. 확인을 클릭하면 쬐금 1-2초 기다리면 아래와 같이 소유권이 확인됨이라는 메시지가 뜹니다. 완료를 누르시면 됩니다.

순서를 따라하기 쉬우셨죠? 그럼 여러분은 구글 서치 콘솔( 웹마스터 도구)를 가입과 등록을 마쳤습니다. 오늘도 수고하셨어요.^^
| 여러분의 공감 꾸욱~~ 저에게 큰 힘이 됩니다. 감사합니다. |
'티스토리 블로그 만들기 > 티스토리 블로그 만들기 과정' 카테고리의 다른 글
| 티스토리 블로그 구글 사이트맵 제출하기 (0) | 2019.10.15 |
|---|---|
| 티스토리 블로그 구글 사이트 맵 만들기 (0) | 2019.10.13 |
| 티스토리 블로그 만들기 - 시작방법 (0) | 2019.10.12 |

댓글