구글 웹마스터(서치 콘솔)도구를 등록후에는 티스토리 블로그에 구글 사이트 맵 제출과 RSS를 제출하기로 합니다.
우선 구글 사이트 맵이 무엇인지 한번 알아봐요.
구글 사이트 맵은 사이트에 있는 페이지, 동영상 및 기타 파일과 각 관계에 관한 정보를 제공하는 파일입니다. Google과 같은 검색엔진은 이 파일을 읽고 사이트를 더 지능적으로 크롤링하게 됩니다. 사이트맵은 크롤러에게 내가 사이트에서 중요하다고 생각하는 파일을 알리고 이러한 파일에 관한 중요한 정보를 제공합니다.
https://support.google.com/webmasters/answer/183668?hl=ko
자! 이제 구글 사이트 맵 만들기를 시작합니다. 고고고!!!
1. 사이트 맵을 만들수 있는 웹사이트에 들어가야하는데요, 저는 XML Sitemap Generator
들어가서 사이트맵을 만들었습니다.
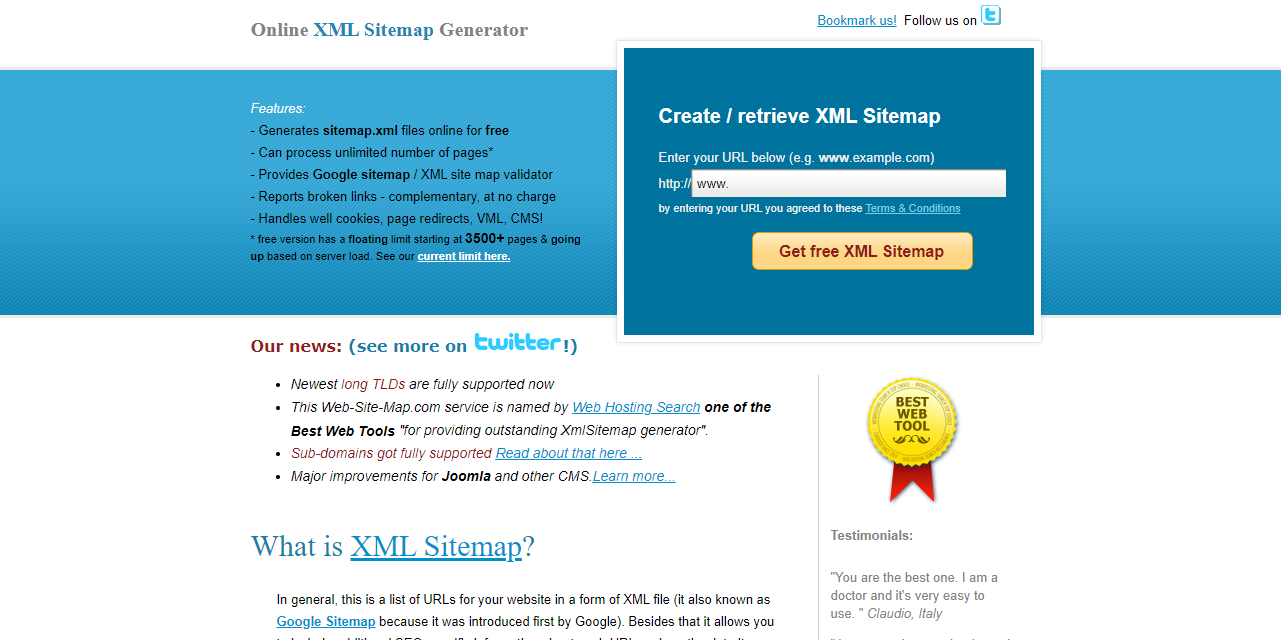
위에 웹사이트를 클릭하시면 아래와 같은 화면이 나옵니다.

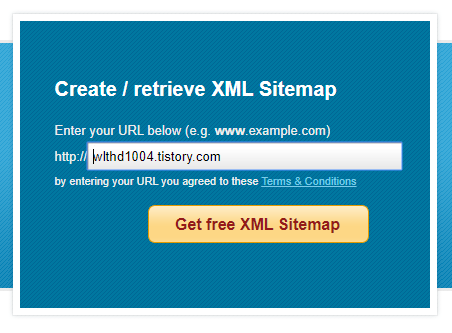
화면안에 아래와 같이 보이는 오른쪽 상단에 본인의 티스토리 블로그 주소를 입력해주시고 노란버튼을 클릭합니다.

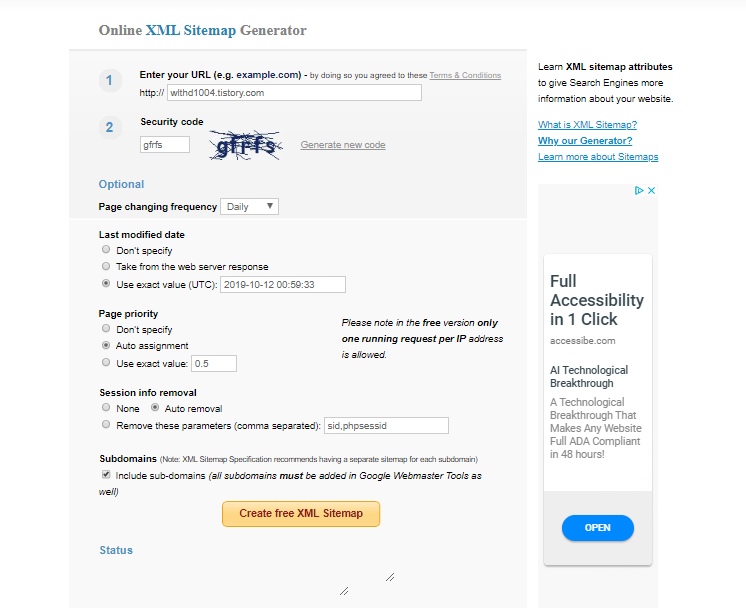
2. 노란버튼 클릭후 아래와 같은 화면이 나오면 2번에 Security Code를 옆에있는 글자들을 보고 그대로 입력해주세요. 그다음 Last modified date 안에 Use exact value(UTC)의 체크박스를 체크하고 맨 아래쪽에 Subdomains아래 네모박스에 체크표시를 해줍니다. 그리고 노란버튼을 클릭합니다.

노란버튼을 클릭하시면 제일하단에 Status 부분이 COMPLETED라고 글씨가 뜹니다. (저는 한 2-3초 걸린듯해요) 만약 글들이 많아서 페이지수가 많으시면 시간이 조금 더 걸리실수 있으세요.

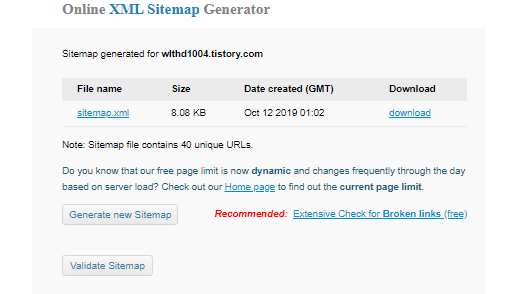
3. 아래와 같은 부분의 파란색 download your Sitemap을 클릭합니다.

클릭하시면 아래와 같이 화면이 나타납니다. 그러면 오른쪽에 있는 파란색 download를 클릭하여 Sitemap을 다운로드 받습니다.

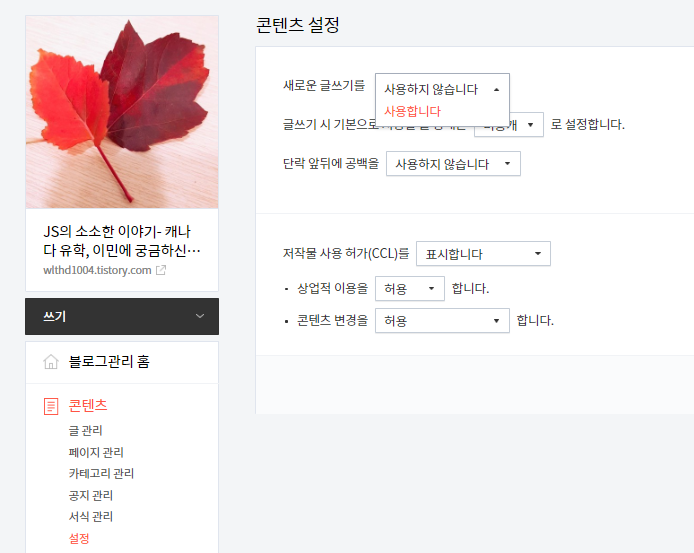
4. 다운로드후 다시 본인의 디스토리로 와서 관리자로 들어갑니다. 왼쪽 상단에 콘텐츠에서 아래쪽 설정을 클릭하면 다음과 같은 화면이 나옵니다. 그곳에 새로운 글쓰기를 사용하지 않습니다로 변경하시고 변경저장을 누릅니다, 그리고 나서 새로운 글쓰기 버튼을 클릭하세요.

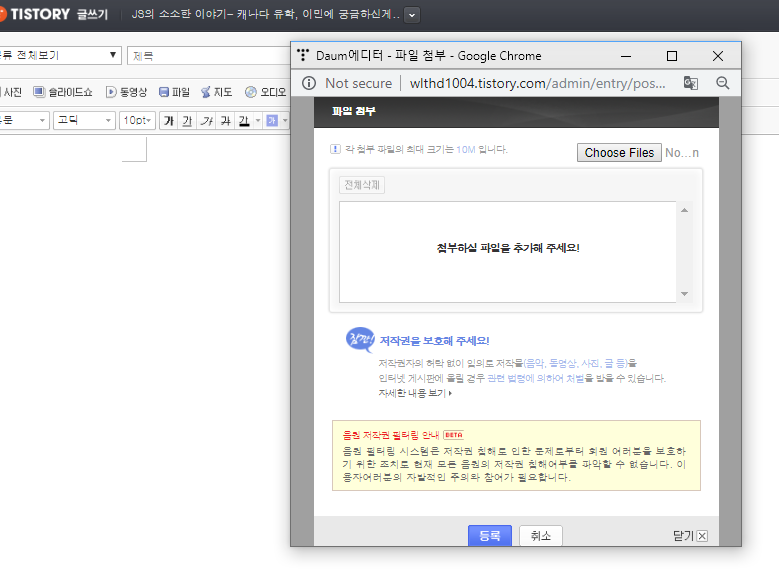
5. 다음 아래와 같은 화면이 나오면 글쓰기 bar에 파일버튼을 클릭하면 파일첨부라고 왼쪽에 나타나는 스크린이 뜹니다. 그곳에 Choose Files을 클릭한후 본인이 다운로드한 Sitemap을 선택하여 파일을 첨부합니다.

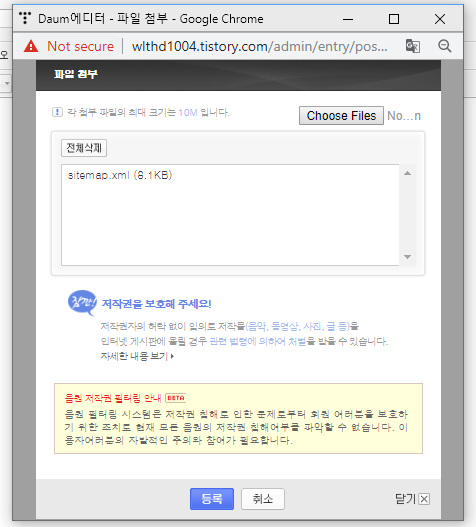
다음 아래와 같이 본인의 Sitemap.xml이 첨부가 됩니다. 하단에 있는 등록버튼을 클릭합니다.

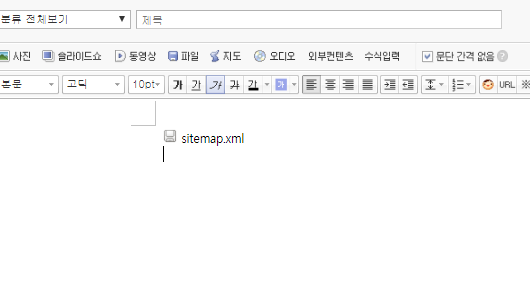
아래와 같이 글쓰기 화면에 sitemap이 첨부된것이 보입니다.

아래와 같이 왼쪽 상단에 있는 비공개버튼을 누른후 하단에 있는 발행버튼을 클릭합니다.

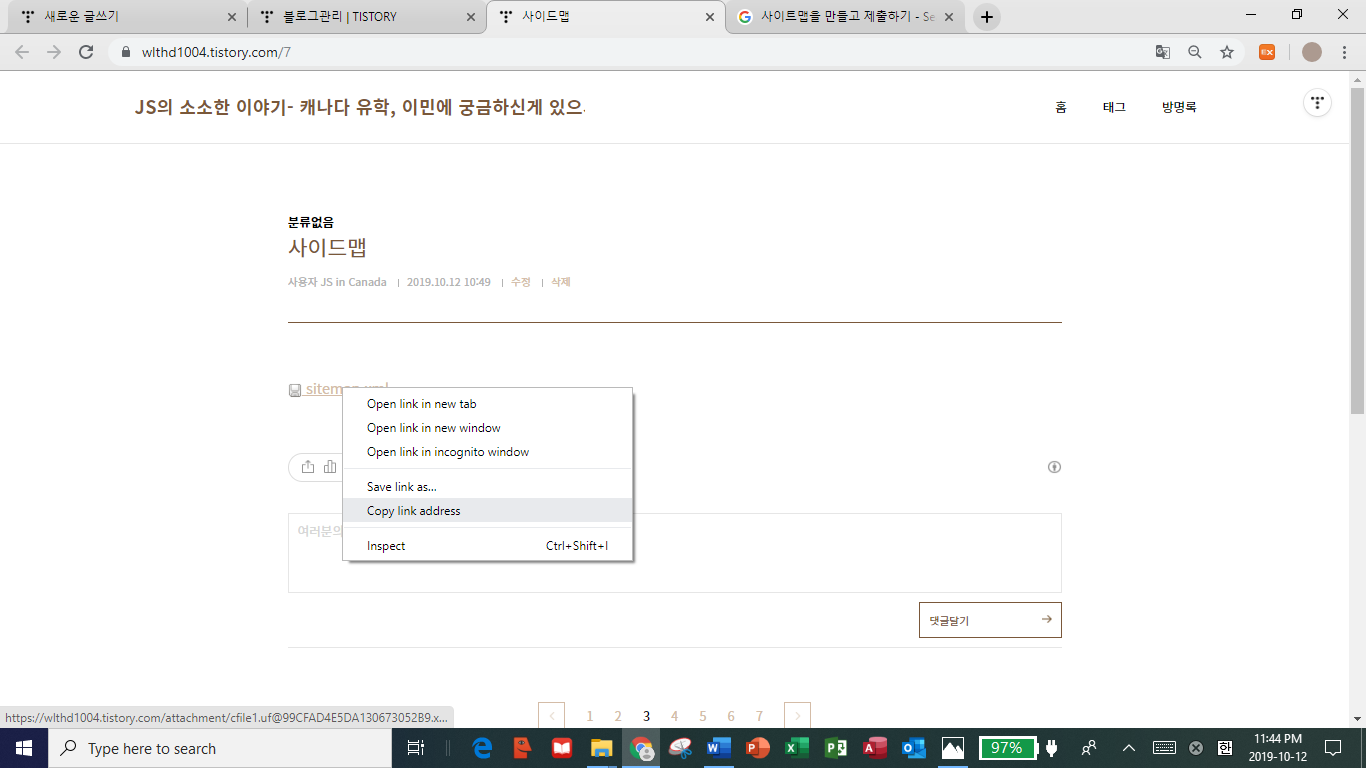
Sitemap의 오른쪽 마우스를 클릭하셔서 링크를 복사해서 본인이 원하시는 Word나 메모장에 저장하시면 됩니다.

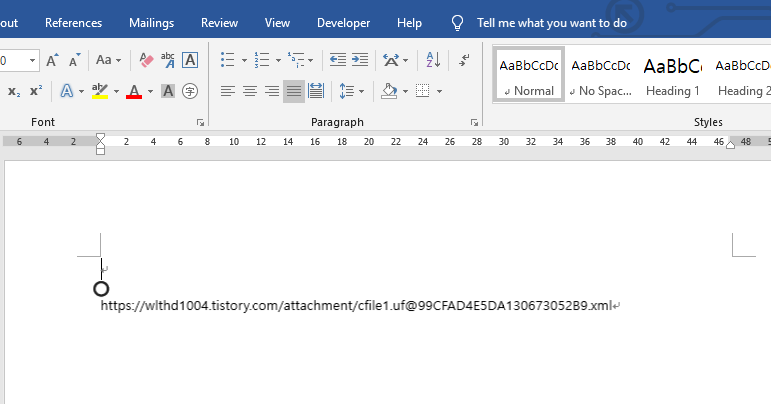
저는 Word파일에 저장했습니다. Word파일에 링크를 붙여넣기하면 아래와 같이 Sitemap이 풀어져서 놔옵니다. 저장 해주시면 끝!!

여러분 오늘도 수고하셨어요.^^
| 여러분의 공감 꾸욱~~ 저에게 큰 힘이 됩니다. 감사합니다. |
'티스토리 블로그 만들기 > 티스토리 블로그 만들기 과정' 카테고리의 다른 글
| 티스토리 블로그 구글 사이트맵 제출하기 (0) | 2019.10.15 |
|---|---|
| 티스토리 블로그 구글 웹마스터 (서치 콘솔) 도구 등록하기 (0) | 2019.10.13 |
| 티스토리 블로그 만들기 - 시작방법 (0) | 2019.10.12 |


댓글